I’ve become obsessed with site speed over the last six months, systematically working through each of my sites to improve their speed. Supposed SEO benefits aside, the faster your site is, the better the user experience. And the better the user experience, the higher the conversion rate – sales, leads or newsletter subscribers; whatever a conversion for your site may be. And that’s a good thing for your business – no matter what type of business model you have.
My three favorite resources for assessing site speed (and identifying site speed issues to fix) are:
Well, that last one is a lie. I use Pagespeed Insights solely to assess how Google rates mobile user experience for my sites. Their site speed improvement recommendations are limited and often vague. But it’s still an important test to run to ensure you’re achieving a 100/100 mobile user experience score in Google’s eyes.
I’m no server expert. This post isn’t meant to be an all-encompassing guide. Most people with intermediate WordPress experience knowing to use caching plugins (I use W3 Total Cache) and a CDN (I use MaxCDN – affiliate). That said, over the last six months, I’ve come across several other simple ways site owners and bloggers can improve their site speed despite not having a technical team managing their website. Simple as in easily executed by following basic instructions.
Milliseconds matter – and add up. I’m sharing a few of ways I’ve cut down on those milliseconds – in the simplest terms possible – below.
An important note
First, for any tips that require you to edit your theme’s wp-config.php or functions.php file, I’d highly recommend you create a backup of the current wp-config.php or functions.php file before you edit it. If anything goes wrong, you can simply upload the old copy of the file to your server via FTP or your file manager from your host’s dashboard and restore the site to normal.
Minimize the number of post revisions stored in your database
WordPress stores post revisions in your database so that every time you click the save button, WordPress essentially archives the prior version of the post. If you write posts within WordPress like I do and click the save button often, you end up with a ton of stored revisions for each post.
To illustrate how much database bloat this can cause, I disabled my revision control while writing this post. My site ended up storing over 100 revisions for this post. Apparently I click the save button a lot. Now multiply that number times every post on your site. That’s a huge amount of (usually unneeded) data stored in your database.
You can use the Better Delete Revision plugin to delete all of the revisions currently stored in your database. Install the plugin and then navigate to Settings > Better Delete Revision from your WordPress dashboard. Click the Check Revision Posts plugin. This screen will pull up a list of the current revisions stored in your database. Scroll to the bottom of this page and click the button to delete them. Once that’s done, head back to Settings > Better Delete Revision from your WordPress dashboard and click on Optimize Your Database. This step will optimize your database now that you’ve deleted the revisions.
Once the historical revisions are deleted, and your database is all cleaned up, you’ll want to prevent or limit future revisions.
To remove revisions completely, add the following code to your wp-config.php file:
/** Disable post revisions. */
define('WP_POST_REVISIONS', false);
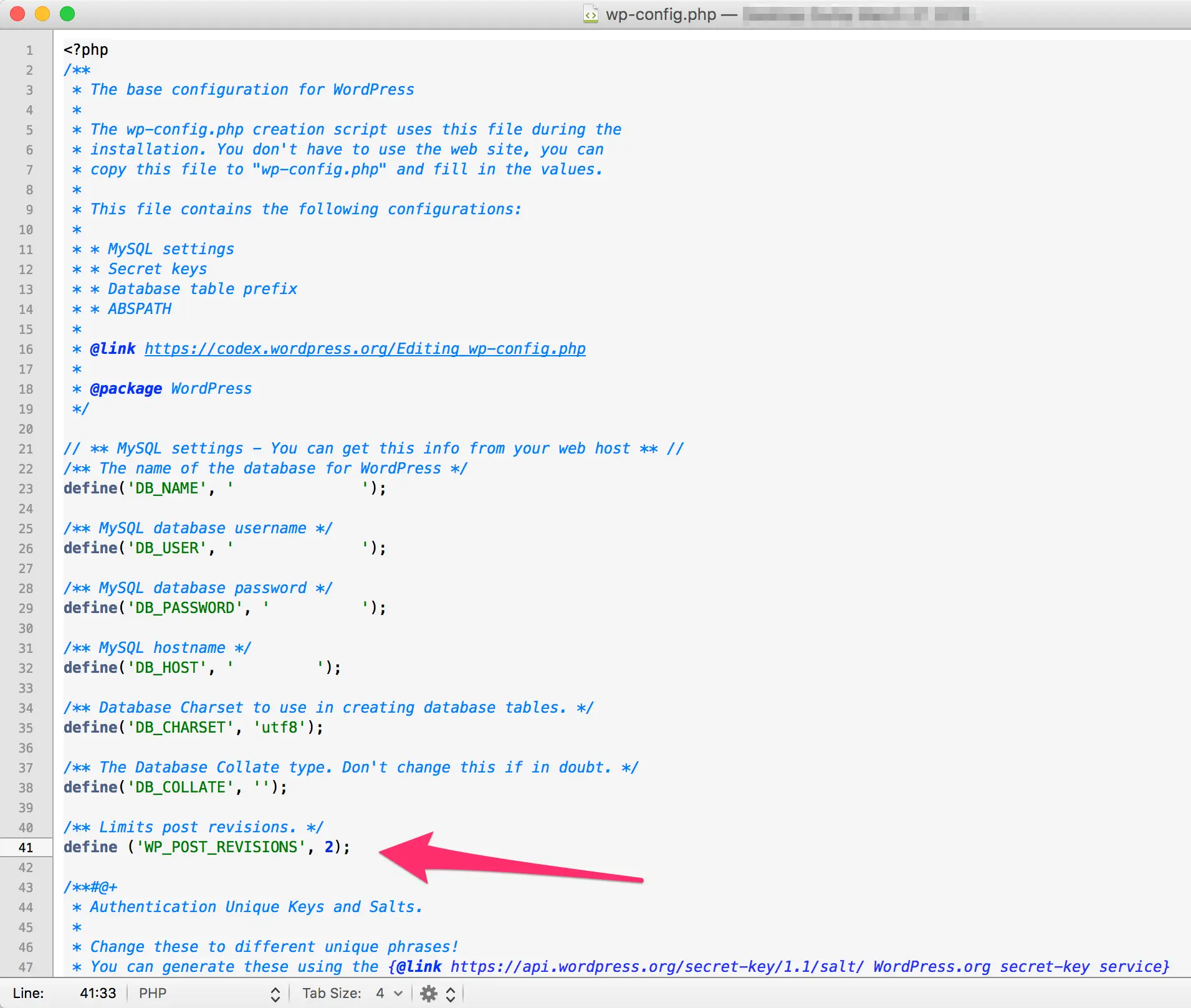
To limit the number of revisions stored, add the following code to your wp-config.php file – changing out the number 2 for however many revisions you’d like the database to store:
/** Limits post revisions. */
define ('WP_POST_REVISIONS', 2);
But don’t add the above code to the end of the wp-config.php file – instead, place it after the define(‘DB_COLLATE’, ”); line or it won’t work.
If you’re not sure what the wp-config.php file is or how to edit it, you’ll find a full guide to that here.
Optimize your images
Images can have a big impact on your site speed. Using a CDN will help with that, but you should also be losslessly compressing your images. You can find my full tutorial for doing so here.
You should also be sure to assign width and height attributes to your images. If you don’t assign them, then the browser has to guess their dimensions until the image loads and the dimensions become known. This process adds an extra step that can negatively affect load time.
Removed unused styles from your CSS file
If you are using W3 Total Cache to the fullest, then you’re already minifying your CSS. But a lot of the time your CSS file will contain unnecessary code for your site that you can remove – making your minified CSS file even smaller.
For instance, if you’re using a theme that has multiple color options, then each color has separate CSS code for that color. While it’s awesome that a theme has eight color options, you’re only using one – making the code for the other seven color options nothing but bloat. If you’re using the red version of your theme, you can strip the styling for the other colors. Or, if you’re not using comments on your site – and have no plans to – you can strip the comment styling. If your theme has styling for a portfolio section you’ll never use, you can strip that styling too.
Important: Keep a backup of the original file in case you decide to switch colors, enable comments, or need the original code for any other reason later.
Remove query strings from static resources
If you run a WordPress based site through GTMetrix, you’ll likely see your score is lacking in the “Remove query strings from static resources” section under the Page Speed tab. If you click the arrow to have it show the specific issue, you’ll probably find that the style sheets for your plugins and some /wp-includes/ will make up most – if not all – of the files listed.
To fix this, you can add the following function to your theme’s functions.php file:
//* Remove query strings from static resources
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
If you’re uncomfortable with touching code, you can remove the query strings with this plugin. However, I wouldn’t go the plugin route and add to plugin bloat unless it’s your only option.
Remove the WP Emojis code
WordPress 4.2 added emoji support – which resulted in some CSS and JavaScript being silently added to the header of your site. I don’t use emojis on my WordPress sites, but that doesn’t stop it from loading the code to support emojis on all of my site pages – contributing to code bloat on the pages. If you’re not using emojis for your site, you can remove the emoji code from your WordPress header by adding this function to your theme’s function file:
//* Remove WP emoji code
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
For the code impaired, there is also a plugin that will remove the code, but once again I recommend going the code-based route whenever possible.
No comments? Then no comment-reply.min.js needed
Important: If you allow comments on your site utilizing the native WordPress comments, then you’ll want to skip this one.
However, if your site has comments disabled, then there’s no need to slow down your site by making a request for a script you don’t need. To remove the comment-reply.min.js script from your footer, add the following code to your theme’s functions file:
// Remove comment-reply.min.js from footer
function speed_clean_header_hook(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','speed_clean_header_hook');
To my knowledge, there isn’t a plugin available that does this. If you know of one, feel free to drop it in the comments below.
Side note: Andrew Norcross pointed out to me that WP doesn’t place the call for the comments script into your pages unless you have comments enabled on the page. However, I sometimes see the call on sites that don’t have them enabled. He said that’s a theme issue then and not a WordPress issue. But, he also noted that it’s not harmful to remove the script, so I’m going to continue to do so. I’d much rather strip the call then try to figure out why certain themes are calling for it – despite comments being turned off.
Remove WP embed script IF you’re not using it
Important: If you use the WP embed feature on your blog, implementing this will break them.
WordPress has an embed function that allows you to lazily embed things from a lot of different resources. With this function, I can embed a tweet simply by putting the plain old link to the tweet in my post or via wrapping it in an embed shortcode.
If you don’t embed things in your WordPress site period – or if you’re like me and simply use the old-fashioned way of grabbing the full embed code from the originating source – then you can remove the call to the embed script from your code. To do so, add the following code to your theme’s functions file:
// Remove WP embed script
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');
There is also a plugin that can do this for you – but once again – I’m going to recommend going the code-based route if you can.
Keep your plugins to a minimum
The number of plugins I’ll find installed on some WordPress sites I work with amazes me sometimes. I only recommend using a plugin if you are not capable of executing whatever the plugin is doing by adding code to your theme’s functions file. If there is a (relatively simple) way for me to avoid a plugin, I will try to do so.
You also shouldn’t add plugins that serve no real purpose. If you’re the only person who logs into your website, having a plugin to customize your WordPress login page is frivolous and will only weigh down your database.
Caveat – plugins in and of themselves aren’t the issue. How well or poorly they are coded is a big part of whether or not they have an impact on your site speed. Additionally, whether they are front-facing plugins that add code to your page, or backend plugins that don’t, matters as well. For the sake of simplicity though – and because I’m not a developer and have no idea if one is coded well or not – if I can avoid using a plugin for a task, I do.
You should also deactivate and delete plugins you no longer actively use. Too many times I’ll ask why there are three activated Pinterest sharing plugins only to be told that two of them haven’t been used in years. If you stop using a plugin, you should deactivate it and delete it. Just because you don’t use the plugin actively on the front end doesn’t mean it’s not inserting code or calls to files in your site’s code.
I would also recommend deactivating plugins that don’t need to run constantly – like the P3 plugin listed below.
Assess individual plugin performance
When it comes to things you need to use a plugin for, not all plugins are created equal from a performance perspective. A great tool for identifying poorly performing plugins is the free P3 (Plugin Performance Profiler) plugin.
Install the plugin, go to its dashboard under Tools > P3 from your WordPress dashboard and run your first scan. The result will show you which plugins are bogging down your site performance. If a certain plugin is a big culprit to harming site speed, you might want to look into finding an alternative plugin for the task that performs better.
Ditch ad networks that cause massive bloat
I was helping out a friend who was having issues with her site taking forever to load. We’re talking a 20+ second load time. Her site was making 405 – yes, 405 – requests while loading.
The largest single site speed issue she was experiencing was the result of using The Blogger Network as an advertising network; they were calling a shit ton of scripts from her code. Removing that single ad network alone dropped her site load time from 20+ seconds down to 7 seconds and dropped the number of requests her site was making to render from 405 down to 175.
That individual ad network was making 230 requests and adding 13+ seconds to her load time.
That. Is. Insane.
But a site owner has to make money and ad networks are one of the ways some sites do that. If you’re going to use an ad network, run a site speed scan on your site both with and without the ad code so you can see how big an effect it has on site performance. Every ad network you use – including Google AdSense – is going to call scripts within your site code, but not every ad network bogs down your site as badly as the above network did hers. And the more ad networks you use, the slower your load times will be.
Try to use ad networks that have the least effect on performance and try to limit the amount of total ad networks you use in general.
What’s your favorite site speed improvement tip?
Have an additional tip to share? I’d love to hear about it in the comments below.